Images
These are the images used for MP Cloud Technologies and EMTech Billing user interfaces.
MP Cloud Technologies
Hero Carousel Decor
This is the image used for MP Cloud Technologies Hero Carousel component.

<img class="hero-carousel-image-container-decor-mpcloud-image" src="/assets/img/hero-carousel-image-container-decor-mpc.png">
Leading Content Decor
This is the image used for MP Cloud Technologies Leading Content Carousel component.

<div class="leading-content-decor-mpcloud">
<img class="leading-content-decor-mpcloud-image" src="/assets/img/mpcloud-leading-content-decor-asset.png">
</div>
Icon Images
These are the PNG icon images used for MP Cloud Technologies.
<div class="container text-center">
<div class="row mb-5">
<div class="col-3 p-3">
<img src="/assets/img/icon-insurance-verification.png" class="mpcloud-icon-image">
</div>
<div class="col-3 p-3">
<img src="/assets/img/icon-custom-reporting.png" class="mpcloud-icon-image">
</div>
<div class="col-3 p-3">
<img src="/assets/img/icon-advclaim-auto-coding.png" class="mpcloud-icon-image">
</div>
<div class="col-3 p-3">
<img src="/assets/img/icon-schedule-transports.png" class="mpcloud-icon-image">
</div>
</div>
<div class="row mb-5">
<div class="col-3 p-3">
<img src="/assets/img/icon-request-demo-email.png" class="mpcloud-icon-image">
</div>
<div class="col-3 p-3">
<img src="/assets/img/icon-municipalities.png" class="mpcloud-icon-image">
</div>
<div class="col-3 p-3">
<img src="/assets/img/icon-advdispatch-vehicle-locations.png" class="mpcloud-icon-image">
</div>
<div class="col-3 p-3">
<img src="/assets/img/icon-advclaim-our-systems.png" class="mpcloud-icon-image">
</div>
</div>
<div class="row mb-5">
<div class="col-3 p-3">
<img src="/assets/img/icon-advdispatch-communication.png" class="mpcloud-icon-image">
</div>
<div class="col-3 p-3">
<img src="/assets/img/icon-advdispatch-auto-generated.png" class="mpcloud-icon-image">
</div>
<div class="col-3 p-3">
<img src="/assets/img/icon-advdispatch-accelerate-response-time.png" class="mpcloud-icon-image">
</div>
<div class="col-3 p-3">
<img src="/assets/img/icon-advclaim-ready-to-bill.png" class="mpcloud-icon-image">
</div>
</div>
<div class="row mb-5">
<div class="col-3 p-3">
<img src="/assets/img/icon-advclaim-mine-databases.png" class="mpcloud-icon-image">
</div>
<div class="col-3 p-3">
<img src="/assets/img/icon-advclaim-enterprise-level-security.png" class="mpcloud-icon-image">
</div>
<div class="col-3 p-3">
<img src="/assets/img/icon-advclaim-clearinghouse.png" class="mpcloud-icon-image">
</div>
<div class="col-3 p-3">
<img src="/assets/img/icon-advclaim-cash-flow.png" class="mpcloud-icon-image">
</div>
</div>
<div class="row">
<div class="col-3 p-3">
<img src="/assets/img/icon-advclaim-automated-verification.png" class="mpcloud-icon-image">
</div>
</div>
</div>
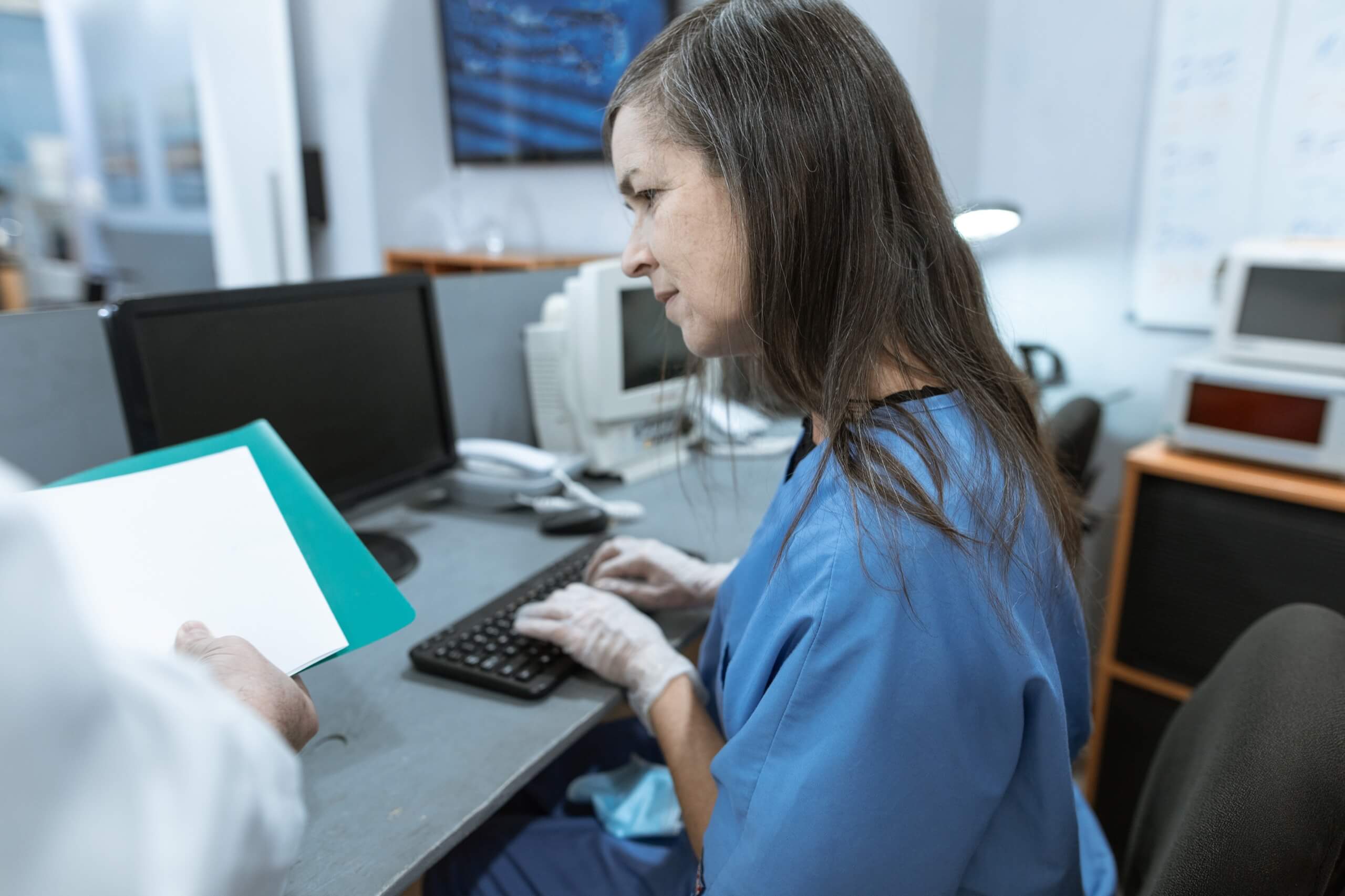
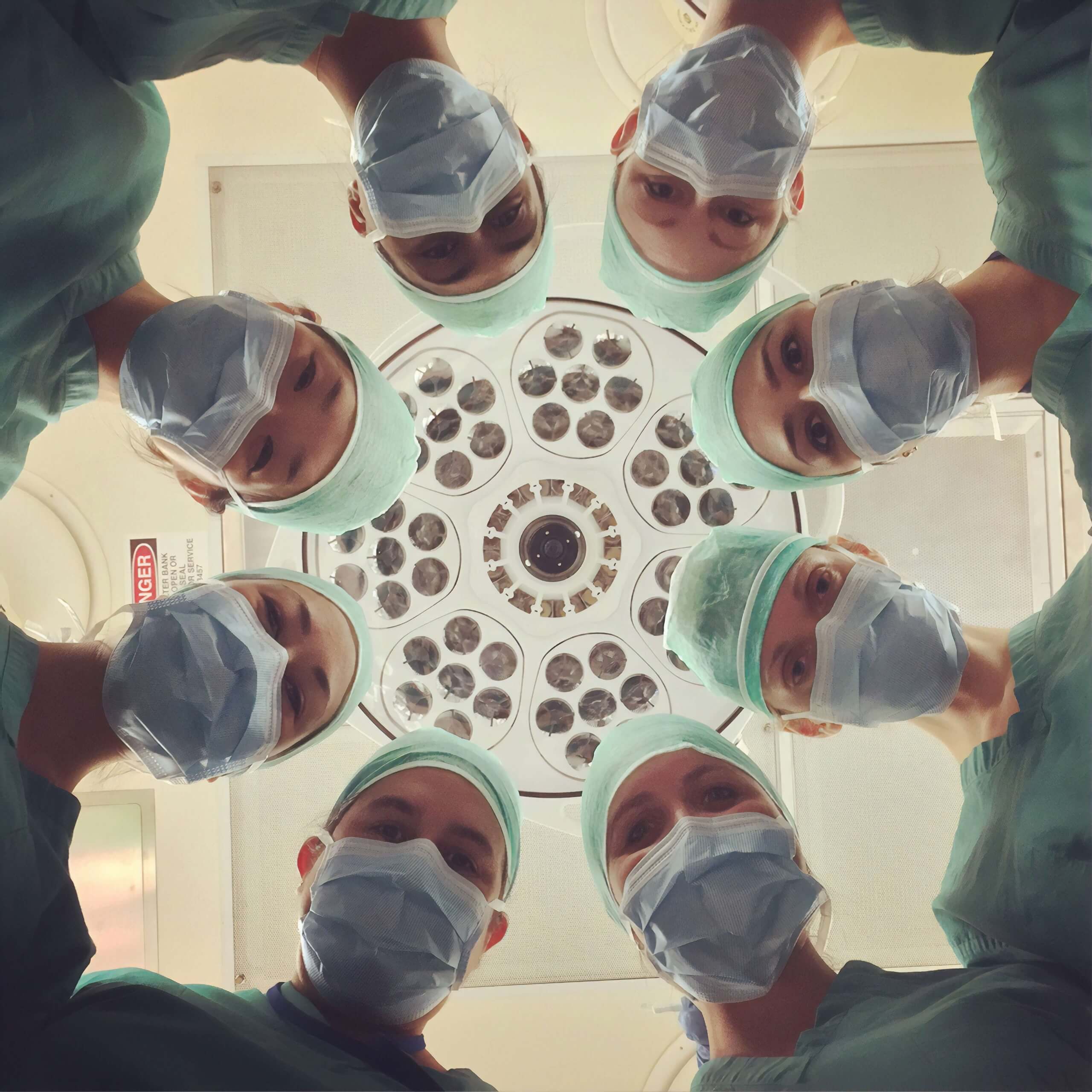
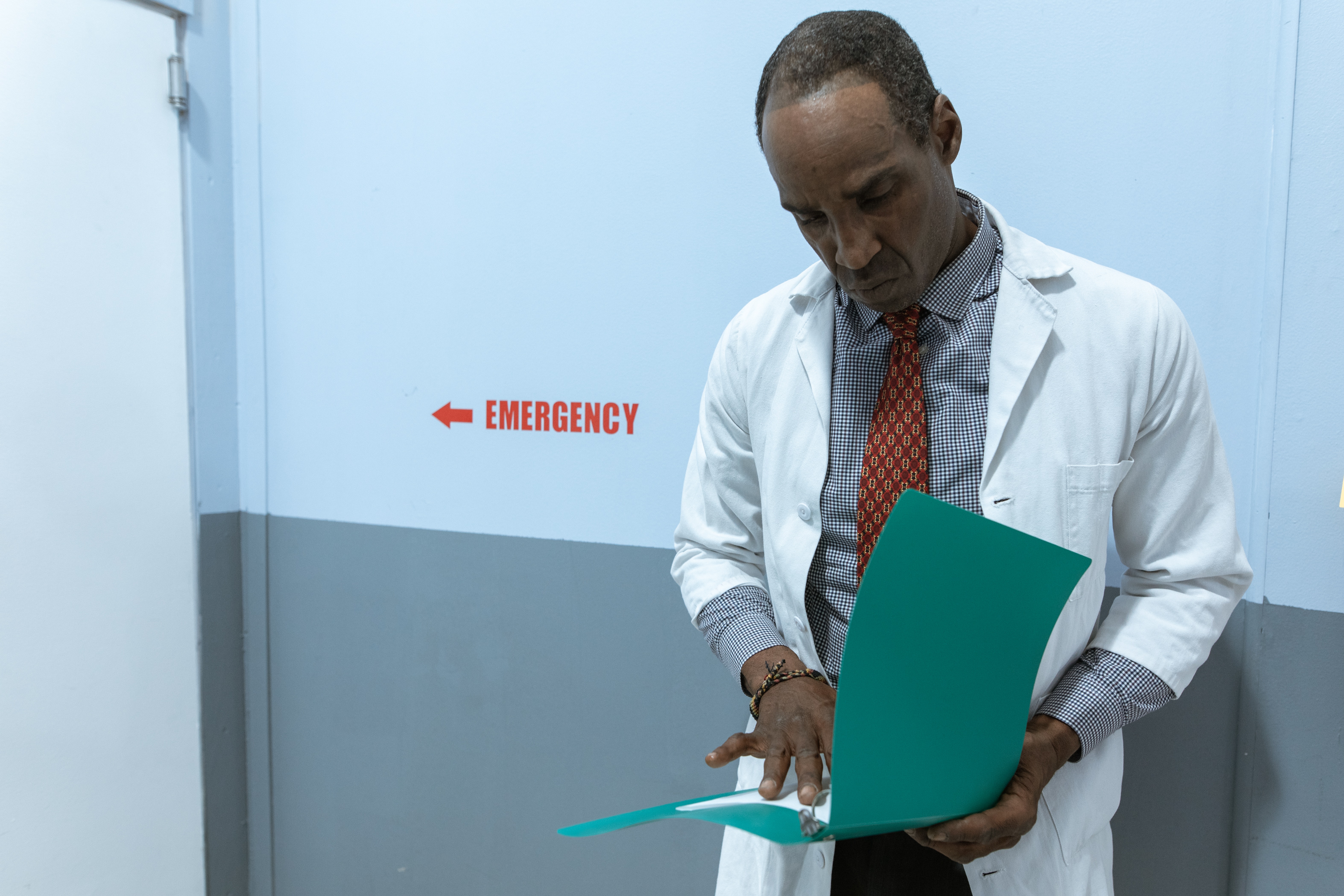
Stock Photography





































































EMTech Billing
Hero Carousel Decor
This is the image used for EMTech Billing Hero Carousel component.

<div class="hero-carousel-decor-emtech">
<img class="hero-carousel-decor-emtech-image" src="/assets/img/hero-carousel-decor-emt.png">
</div>
Leading Content Decor
This is the image used for EMTech Billing Leading Content Carousel component.

<div class="leading-content-decor-emtech">
<img class="leading-content-decor-emtech-image" src="/assets/img/emtech-leading-content-decor-asset.png">
</div>